
Mini-guía para subir imágenes a internet
Siempre se ha dicho que es importante que las cosas entren por el ojo, que sean atractivas y que despierten en el cerebro sensaciones. Por mucho que luego el contenido sea decepcionante siempre va a vender más algo que está bien presentado que algo que parece que está puesto ahí con pinzas, como quien no quiere la cosa.
Por eso es muy importante cuidar la imagen que damos en nuestra página web o en las redes sociales, ya no sólo estéticamente si no también en cuestiones prácticas. Vamos a darte unos pequeños consejos para que las imágenes te ayuden a interactuar con los usuarios y creen armonía y atractivo para la imagen que quieres transmitir.
¿Qué beneficios tiene optimizar imágenes?
Las imágenes son parte fundamental de nuestra web y son muchos los beneficios de tratarlas con la importancia que hay tres de ellos que son primordiales para tener éxito en Internet:

-
Captación: Al igual que se plantea que el contenido de nuestra web tenga sentido y coherencia, que explique de forma que conecte con el usuario todo lo que necesita saber sobre nosotros, las imágenes también influyen en esta conexión. Si todas tienen un mismo sentido, con el mismo tipo de imagen, de color, etc., hará que nuestra web se vea como un conjunto y no como cuatro pegotes puestos en cada página que lo único que puede conllevar es a que el usuario pierda todo el interés. Una imagen homogénea hará que el visitante se sienta a gusto y pase más tiempo visitando nuestra información.
-
Estética: Además de que todas las imágenes junto con el contenido formen un todo en cuanto a estructura, es necesario que cuidemos la estética de las imágenes que colgamos. Seguro que tu producto se vende más si aparece en un contexto, fotografiado por profesionales y con una resolución de buena calidad, y no si lo colocamos en la mesa de nuestra casa y le hacemos una foto con el móvil, ¿no crees?
-
SEO y posicionamiento: el último y no por ello menos importante, es la influencia que estas tienen sobre el posicionamiento de nuestra página. Todas ellas deberán tener los atributos ALT para que los robots (que por el momento no ven nuestras fotos) sepan de qué trata esa imagen y así posicionarnos mejor en los buscadores. Además, una imagen bien optimizada hará que nuestra página no tarde años en cargar, la navegación sea fluida y el usuario no se aburra antes de empezar a leernos.
¿Qué hay que tener en cuenta para que una imagen sea de calidad?
Hay varios componentes que hay que tener en cuenta a la hora de optimizar una imagen para que esta se suba a nuestra web con buena calidad y no afecte a la visualización ni al rendimiento de la página.

Tamaño
Tamaño: Lo principal es tener en cuenta el tamaño de la imagen tanto en píxeles como en peso del archivo. Con un buen trabajo sobre estos factores conseguiremos una web más rápida y con imágenes de calidad que no se vean como comúnmente lo decimos “pixeladas”
Los píxeles son la medida que se utiliza para medir el ancho y alto de una fotografía. Teniendo en cuenta que 1 centímetro son 32 píxeles, el tamaño máximo que deberíamos usar para una imagen sería de 2000 px de ancho si fuera para ponerla a un gran tamaño.
Por otro lado necesitaríamos guardar el archivo para web. Así optimiza el peso del archivo para que sea adecuado para subirlo a nuestra página. Existen programas profesionales como Photoshop que nos da la opción o podríamos utilizar herramientas online como https://compressor.io/ o bajarnos este editor que tiene versión gratuita https://pixlr.com/
Resolución
Resolución: hay una diferencia en cuanto a la resolución si trabajamos con una fotografía que vamos a imprimir a una fotografía que sólo vamos a utilizar en pantalla. Lo ideal para imprimir y que la imagen no pierda nada de calidad sería utilizar una resolución de 300 ppp (puntos por pulgada), pero el tema que aquí tratamos y que más nos interesa es el de la resolución de pantalla con lo cual, aunque parezca que hay mucha diferencia, es suficiente trabajar con resoluciones de 72 ppp.
Conclusión
Uniendo la resolución adecuada con el tamaño correcto conseguiremos una imagen de buena calidad optimizada para nuestra web.
Necesitaremos una imagen que tenga 72 ppp de resolución, como máximo mida 2000 px de ancho y al guardarla para web pese menos, en la medida de lo posible, de 50kb.
¿Qué tamaño es adecuado para redes sociales?
Como actualmente contamos con tantas herramientas en Internet para promocionarnos no podemos descuidar la imagen que proyectamos en ninguno de los casos. Para ello os proponemos una breve guía con los tamaños adecuados para Facebook, Instagram y Twitter, y puedas subir tus mejores imágenes con la calidad adecuada.
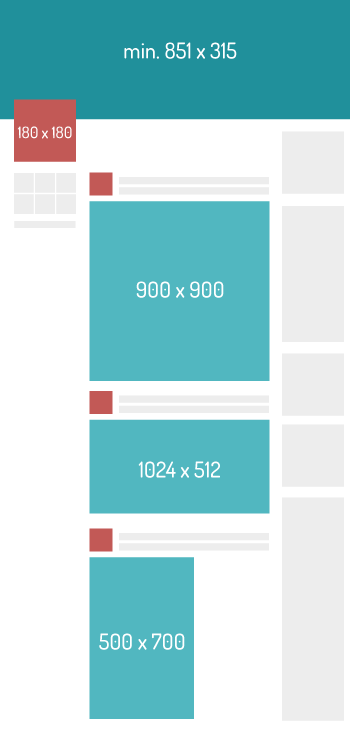
Facebook

Facebook acepta todo tipo de orientaciones para las imágenes: horizontal, vertical o cuadrada. Para cada una de las opciones esta red social adapta el tamaño de tus imágenes al tamaño que tiene preestablecido.
Aquí va el resumen del tamaño máximo que deberías usar para que no pierda calidad.
-
Cuadrado: el tamaño al que aparecerán tus imágenes será de 470px x 470px. Te recomendamos que sean de 900px x 900px.
-
Horizontal: aparecerán con un ancho de 470px y un alto en relación a ese ancho. Nuestra recomendación es 1024px x 512px.
-
Vertical: Facebook adaptará tu imagen a un alto de 394px y un ancho en relación a ese alto, y alineará la imagen a la izquierda dejando a la derecha espacio en blanco. Por tanto, nosotros recomendamos un tamaño de 500px x 700px.
-
Link: cuando vas a compartir un link, se adaptará a 470px x 246px. Es suficientemente grande que mida 1025px x 512px.
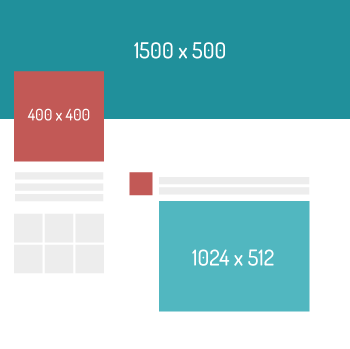
Twitter

Esta red social cambió su configuración hace poco y permitió que las imágenes se vieran completas y no se cortaran por ningún lado. Además, permite hacer composicones mostrando varias imágenes a la vez.
-
Foto de un Tweet: 1024px x 512px
-
Twitter Cards: 800px x 320px
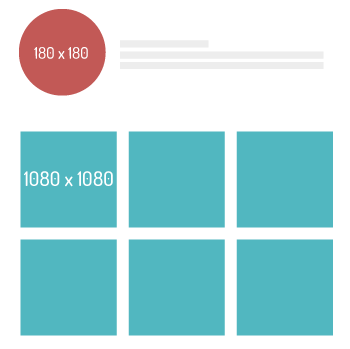
Instagram

La esencia de Instagram son las imágenes con formatos cuadrados pero actualmente aparecen las imágenes en todos los formatos posibles. Os dejamos los tamaños más óptimos de todos modos por si queréis redimensionar vuestras fotos desde el ordenador antes de subirlas a la red social más de moda.
-
Cuadrada: 1080px x 1080px
-
Vertical: 1080px x 1350px
-
Horizontal: 1080px x 566px
Ok, ¿qué hago ahora?

Ahora que ya sabes como subir imágenes, a que tamaño, y que herramientas usar... si todaviá tienes dudas sobre como hacerlo de forma óptima para que tu web se vea bien y cargue rápido, ¡no hay problema! contacta con nosotros, te ayudaremos y asesoraremos en todo lo necesario para que tu página sea visualmente atractiva y optimizada para posicionamiento en buscadores a través de las imágenes. Y es que si quieres estar al día en tu andadura en este apasionante mundo del Internet, confía en Frucomedia.