
Diseño Web Responsive ¿Qué, Cómo y Por qué?
Sé que quizá esta entrada debería haber sido escrita mucho antes, sorry; el "Año Responsive" según Mashable, uno de los blogs más importantes en Internet, fue el 2013, pero es que todavía hoy, son muchos los clientes que me preguntan “¿qué es eso de diseño Responsive?” cuando les especifico en mis presupuestos que las webs que hacemos están siempre diseñadas/desarrolladas con esa funcionalidad.
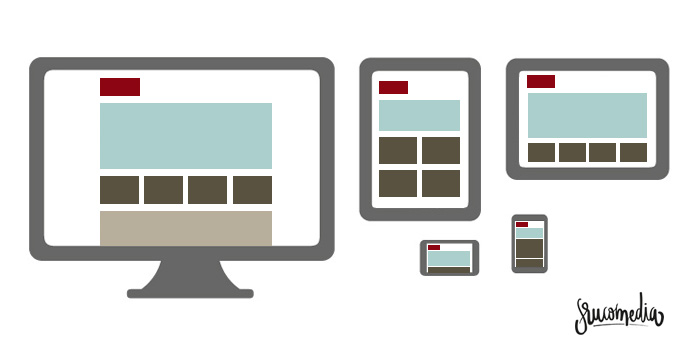
Como nos define la Wikipedia, el termino conocido en inglés como Responsive Web Design (RWD), y traducido al español (algo forzardo), como diseño web adaptable (o adaptativo), es una filosofía de diseño y desarrollo cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visualizarlas, ya sea un ordenador, una tablet o un dispositivo móvil, y ajustarse debidamente para que mediante un único diseño, se obtenga una correcta visualización dejando de lado las características concretas de cada uno de estos dispositivos: resolución, tamaño de pantalla, potencia, sistema operativo o capacidad de memoria.
¿Cómo conseguimos que las páginas tengan un diseño Responsive?
Por si queréis saber como se consigue que nuestra página se adapte para todos los dispositivos, voy a intentar explicarlo de una manera sencilla basándome en un ejemplo sencillo:
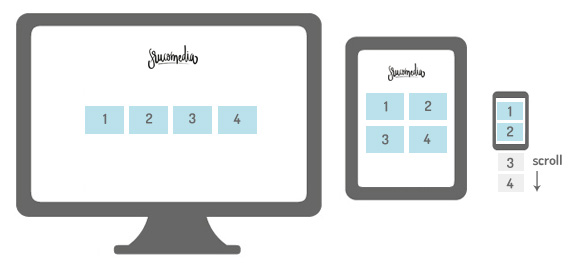
Imaginad que tenemos una página web con un diseño con cuatro elementos dividido en columnas. Un ejemplo de adaptabilidad sería:
-
Diseño PC: 4 columnas x 1 fila
-
Diseño Tablet: 2 columnas x 2 filas
-
Diseño Móvil: 1 columna x 1 fila.
Así partiendo de un diseño de 4 columnas, los usuarios verían en su teléfono móvil el mismo contenido en una sola columna y los que lo hiciesen desde su tablet, lo verían en dos. Como una imagen vale más que mil palabras, quizá os ayude la que os he preparado para explicarme mejor.

Bien, pues entendido esto, para conseguirlo, lo podemos hacer de varias formas mediante propiedades de programación HTML y CSS, pero por daros una solución que entendáis sin conocimientos de estos lenguajes, podemos trabajar el diseño de las páginas usando unidades relativas (porcentajes) para los tamaños de cada una de las partes que integran la página, tirando así de proporciones de forma fluida que, en contraposición a los diseños con ancho fijo, el diseño se simplifica. Utilizando entonces el mismo ejemplo de antes:
-
Diseño PC: 4 columnas x 1 fila = 4 elementos de 25% de ancho
-
Diseño Tablet: 2 columnas x 2 filas = 4 elementos de 50% de ancho
-
Diseño Móvil: 1 columna x 1 fila = 4 elementos de 100% de ancho
Beneficios de que nuestra página sea Responsive
Son muchos los beneficios que tiene este tipo de filosofía de diseño pero por destacar algunos:
-
Incrementa tu visibilidad para usuarios de tablets y dispositivos móviles, y por lo tanto también la conversión.
-
Reduce el tiempo y costes tanto en diseño y desarrollo como en gestión de la página
-
Mejora la visibilidad para motores de búsqueda como Google.
-
Aumenta la viralidad de los contenidos
Ya tengo una página web, ¿puedo saber si es responsive?
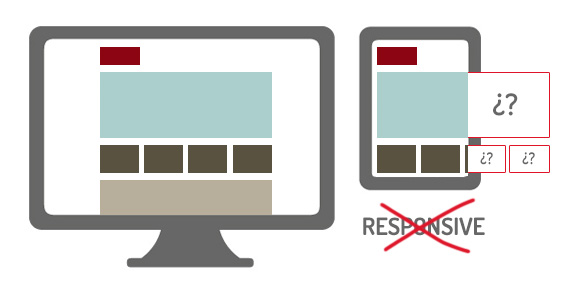
Sí claro! una solución sencilla para saberlo es la que utilizo yo bastantes veces al día; desde mi ordenador (dónde más navego yo), simplemente aumento y disminuyo el tamaño de la ventana del navegador (ya sea google chrome, safari, firefox, internet explorer,…) y en el caso de que la web esté adaptada veréis como el contenido fluye y se reestructura de manera que lo veamos todo correctamente sin dejar ninguna parte “tapada” o no visible.

También hay herramientas muy útiles como The Responsivenator que nos pueden ayudar a ver una página web en diferentes dispositivos de una tacada.
Conclusión
Creo que no es noticia ya que cada día más, se accede a páginas web desde todo tipo de dispositivos y por tanto es más y más importante que estas páginas estén adaptadas a las diferentes especificaciones de cada uno de ellos. Como he especificado antes, los beneficios del diseño responsive son multiples y por tanto, en mi opinión, es vital que las páginas sean diseñadas y desarrolladas con esta funcionalidad o filosofía, no sé bien como llamarlo =)
Ok, ¿qué hago ahora?
Ahora que ya entiendes el significado y la importancia que tiene diseño responsive para tu página web y el tráfico de usuarios, ¿tienes dudas sobre cómo contratarlo e incorporarlo a tu web? No hay problema, contacta con nosotros, te ayudaremos y asesoraremos en todo lo necesario para que tu página siga esta filosofía de diseño. Si quieres estar al día en tu andadura en este apasionante mundo del Internet, confía en Frucomedia.